Pour l’impression des pages des CMS vous disposez d’un bloc «PrinterFriendly». Celui-ci ouvre une page à imprimer optimisée. Il est également possible de créer cette fonction avec une commande JavaScript que vous pouvez placer sur une de vos images.
La commande est la suivante:
Javascript:openPrintWindow()
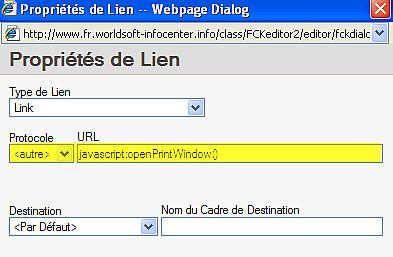
Vous avez donc la possibilité d’insérer votre propre symbole d’impression (image) dans votre site Internet. Pour insérer ce symbole sous forme de bloc (par ex. Top right), cliquez sur le bouton «Lien» et dans la fenêtre de saisie, écrivez la commande JavaScript:

Exemple : http://www.erfolgsgeheimnis.eu/ (Top right)
Lorsque vous cliquez sur le symbole d’impression, c’est le contenu de la page Center-Center qui figurera dans la page à imprimer optimisée. Le script est simplement ajouté dans le lien.
Actuellement nous travaillons au développement d’un «UpLoader» avec lequel vous pourrez insérer votre propre image dans le bloc «PrinterFriendly». Mais ce JavaScript vous permet déjà de créer votre propre bouton d’impression.
Tous les autres liens dans notre exemple sont reliés à un bouton du menu de navigation.
|